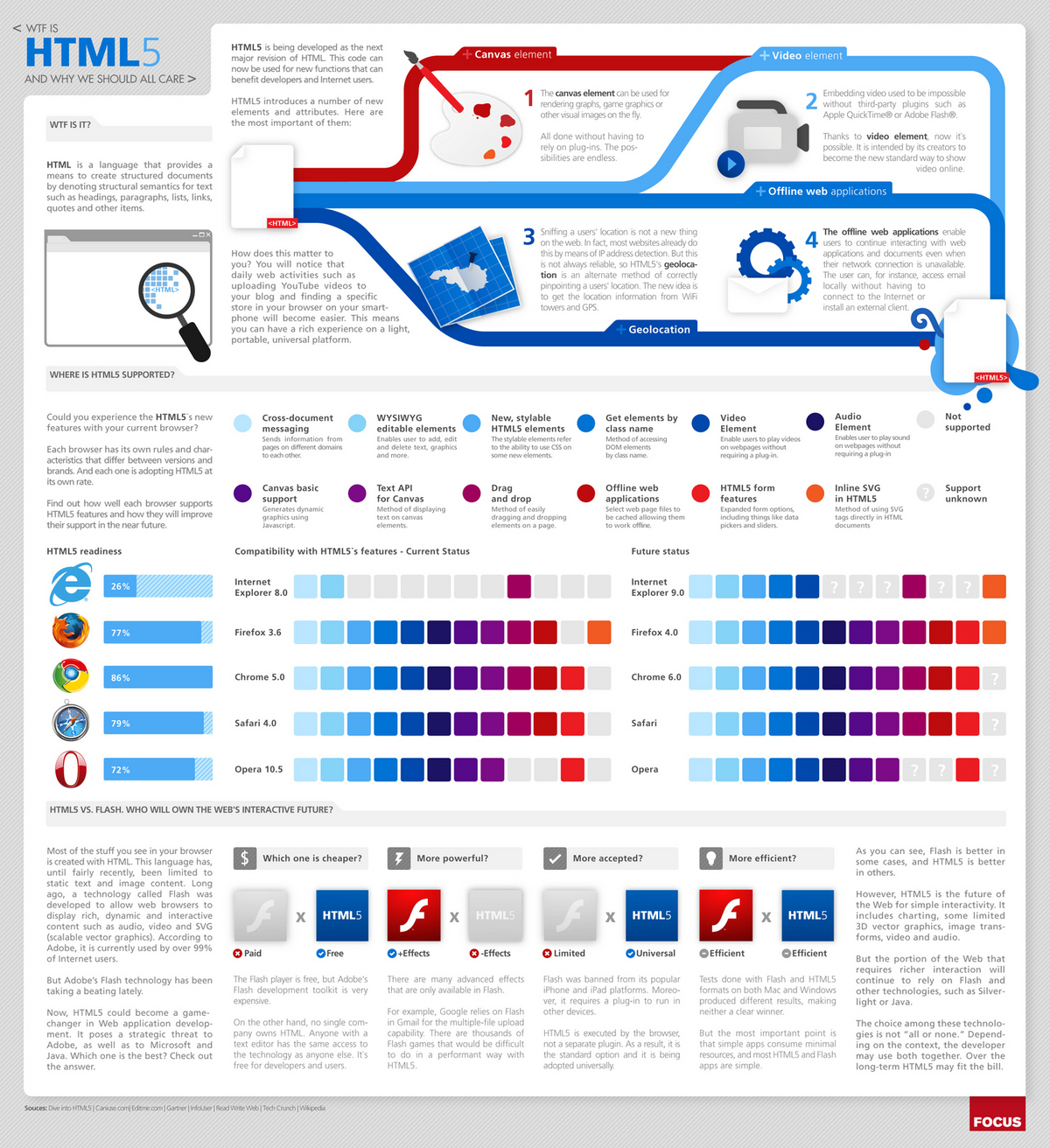
Eho HTML5 için şöyle güzel bir resim hazırlamışlar ne olduğuna neler yapabildiğine dair.
Hadi bakalım Google bunu da mı yapacaktı? sorusunun yanıtı geldi : Google Music. Google'ın Android cep telefonları için sunduğu bu hizmetle kullanıcılar akıcı olarak (streaming) müzik ve uygulama indirebiliyorlar. Bu bariz bir şekilde ITunes'a karşı çıkmış birşey ve Android'in yükselişi düşünülünce bizi hareketli günler bekliyor diyebiliriz :)

Google Analytics'in yaşadığı sorunlardan sonra herkes gibi ben de alternatif uygulama arayışına girdim ve birkaç denemeden sonra Piwik isimli "kendi siteni kendin say" uygulamasında karar kıldım :)
Hacılar bu Piwik denen olay açık kaynaklı olmakla beraber OpenX isimli yine açık kaynaklı adserver projesinden destek almakta. PHP ve MySQL kullanan sistemi sitenize kuruyorsunuz ve hii. dışarıya bağımlı olmadan çatır çatır sayıyorsunuz herşeyi (Allahtan GoDaddy asp.net ve PHP desteğini aynı anda veriyor)
İsteyen aşağıdaki adresten alabilir arkadaşı :)
Web tarayıcıları arasında en sevmediğim olan Safari'nin yeni versiyonu çıkmış :) IPhone 4'de olduğu gibi Google arama motoruna Bing alternatifi eklenmiş ve Google'a karşı tavır sergilenmiş :) Şu özellik dikkat çekici yalnız :
Rakipleri direk ilgilendiren en son özellik ise hız. Apple'ın kendi yaptığı SunSpider JavaScript testine göre Safari 5, bir önceki sürümünden yüzde 30 daha hızlı. Chrome'un son sürümünden yüzde 3, Firefox 3.6'dan ise 2 kat daha iyi performans veriyor.
Bu bana biraz sallamasyon geldi ama bilemiyorum tabi detayları. Chrome hız konusunda bir numara arkadaş onun üstüne tanımam :)
Aşağıdaki adresten edinebilenzi :
Bizzati Steve Jobs abimiz tarafından tanıtılan IPhone 4 şöyle birşey : 960 x 640 çözünürlükte ve yoğun pikselli ekrana, yeni tasarıma, çelik gövdeye ve cam kaplamaya sahip cihazın işlemcisi de yeni. Ayırca çifte kamerası, 720p video kaydı ve görüntülü görüşme yazılımı da mevcut.
Ayrıca aşağıdaki resimlerden de görebileceğimiz üzere gayet şık bir cihazla karşı karşıyayız her zamanki gibi ;)
Tüm zamanların en iyi platform oyunlarından olan Metal Slug'ı bir de flash tabanlı olarak oynayın bakalım. Hadi bunu HTML5'le yapsınlar da görelim kaç ayda bitiyor oyun :))
http://www.mofunzone.com/online_games/metal_slug_flash.shtml

Evet bu güncel bir konu aslında. Burada bahsetmedim ama birkaç gün önce Telekomünikasyon İletişim Daire Başkanlığı (TİB) Youtube'u engelleme amacıyla Google'a ait IP bloklarını engelledi ve bunun sonucunda Google Analytics'i de içine alan birkaç servisi ve Google'ın kendisini de engellemiş oldu!
Buyrunuz eski bir haber :
2008 yılında, 2 ya da 3 kez --ki bunlardan biri kişisel hakaret, diğer 1 ya da 2’si yine Atatürk’e hakaret, şikayetleri-- vatandaşlarca savcılıklara yapılan şikayetler nedeniyle Google için erişim engelleme kararı verildi. Ancak bu kararlar, TİB’in mahkemelere verdiği “Google aynı zamanda bir iş platformudur. Bu platformun engellenmesi, mail başta olmak üzere pek çok fonksiyonun kullanımını engelleyecek ve ticari zarara yol açacak” benzeri bir yorum nedeniyle uygulamaya hiç konulmadı. Olay bu haliyle de hiç bir yerde haber olmadı.
Evet doğrudur bu ülkede Google'dan ekmek yiyen birsürü insan çalışıyor ve bunu engellemeye kimsenin hakkı olamaz. Şu savunmaya bakar mısınız?
TİB ve Bilgi Teknolojileri ve İletişim Kurumu (BTK) erişim engelleme gibi bir durumun olmadığını belirtti. BTK yaptığının erişimi engelli olan, http://www.youtube.com İnternet adresine ilişkin IP adreslerinin güncellemesinden ibaret olduğunu savundu. “Güncellenen IP adreslerinin arkasında farklı şirketlere ait alan adı veya çeşitli hizmetlerin barındırılması bu şirketlerin kendi tercihleri ve sorumluluklarındadır” denildi. Ve sorunu bu şirketlerin kendilerinin çözmesi istendi. Konu hakkında daha kapsamlı bir açıklama almak için aradığımız TİB’de ise bahsi geçen açıklamanın yeterli olduğu söylendi.
Bu kadar saçma bir şekilde sıyrılınabilir bir işten. Şu anda Youtube DNS tabanlı çözümlerle de çalışmaz durumda (veya bir çalışıyor bir çalışmıyor). Hala anlamsız bir engelleme çabasıdır gidiyor. Google da araya kaynadı işlemler sonucunda ve Analytics gibi çok önemli ve en yaygın kullanılan sistemlerinden birine erişilememesi bildiğiniz denyo bir durum!
Bu işin daha Proxy çözümü var ki onu engellemek imkansız. Bakalım millet o konuda çözümler sunmaya başlayınca ne yapacaklar?
Rezil bir ülkede yaşıyoruz bunu kabul etmek lazım...
Şimdiye kadar izlediğim en iyi video kliplerden birini biraz da yer doldursun diyerekten koyuyorum hemencecik buraya :) Ama şarkı da çok güzel lan!
Sonunda 2 saatlik son bölümü de seyrederek LOST dizisini tamamladım. Aslında son bölümü sevdim baya ama een son kısmı fazlaca uhrevi ve acıklı olmuş o kısmını sevmedim. Hey gidi bee birkaç bölüm üst üste seyrettiğim "ulan şunu da seyrediim bari" dediğim günleri hatırlarım :) Bitmeseydi la keşke iyiydik biz LOST'la. Başka diziden de aynı tadı alamam ki ben şimdi ne yapıcam? Heroes'a falan mı başlasam acaba? :) Adamımsın Jack!
Google'ın logosunu günün anlam ve önemine göre değiştirdiğini biliosunuz. Gezinirkene bu konuda yaptıkları bir videoyu gördüm ve pek beğendim keratayı :) Sizlerle paylaşmadan durur muyum hiç?
Vakti zamanında Fast Tracker'ın son dönemlerinde yardırdığım şarkılardan biri. Buyrunuz piyano nasıl çalınır şahit olunuz :) Ayrıca bateri de çok iyi olmuş be hacı. Biraz daha kassam süper ötesi müzikler çıkarabilirdim Fast Tracker'da ;)